- 资源介绍
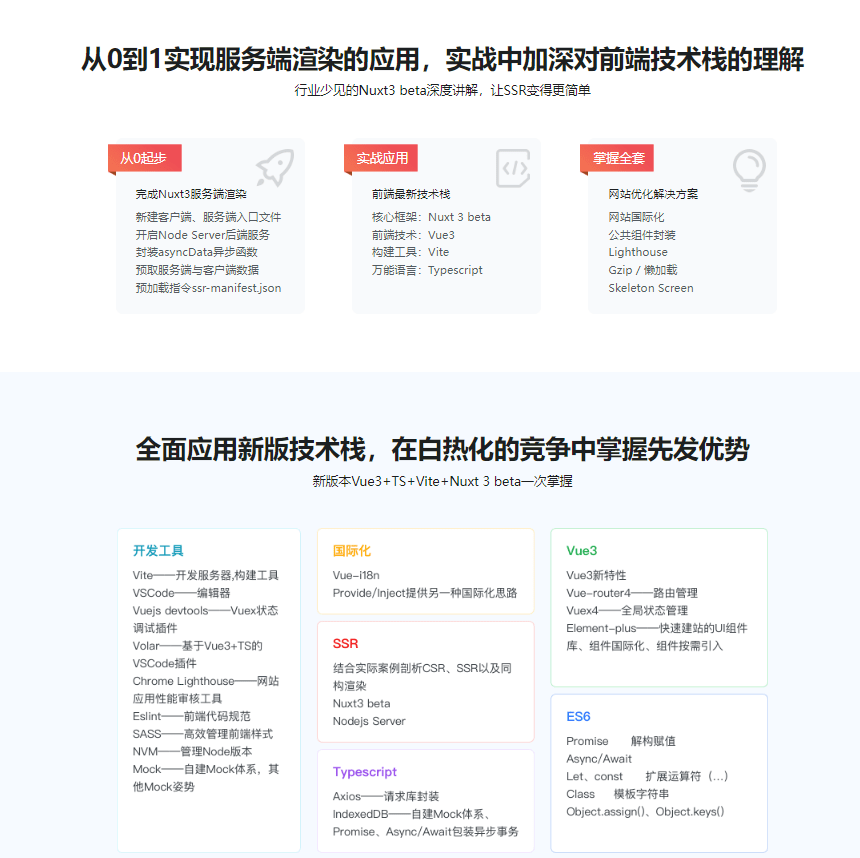
服务端渲染(SSR)可以说是大型网站的标配,也是每一个想要进阶的前端开发必会的技能,而Nuxt的出现,则让一切都变得更简单。 本课程带你从0到1实现一个SSR网站应用,全面应用Vue3等前端新兴技术栈,通过对SPA应用的两次改造,帮你掌握服务端渲染的实现原理!


第1章 课程介绍
1-1 课程介绍 (14:39)
第2章 从0搭建一个项目脚手架
2-1 本章导学 (01:44)
2-2 开发环境配置 (08:18)
2-3 nvm对 node 进行版本管理 (09:21)
2-4 vite脚手架初始化项目 (14:08)
2-5 本章小节 (02:19)
第3章 项目实战 — 【打造一个完整高效的前端项目】
3-1 本章导学 (01:31)
3-2 前端项目技术选型 (04:56)
3-3 集成vue-router4 — 路由的基本使用 (17:03)
3-4 集成element-plus—按需引入组件,构建轻量应用 (14:20)
3-5 集成ESLint—规范你的前端代码 (11:51)
3-6 集成Sass样式预处理器—高效管理前端样式 (10:18)
3-7 集成axios请求库—对axios的TS封装-1 (12:39)
3-8 集成axios请求库—对axios的TS封装-2 (13:58)
3-9 话题讨论:CSS预编译
3-10 本章小节 (04:33)
第4章 项目实战 —【优雅地实现Vue3网站应用的国际化】
4-1 本章导学 (01:58)
4-2 Element-plus配置国际化——让你的网站更有“国际范” (08:05)
4-3 vue-i18n实现网站全局国际化 (12:59)
4-4 本章小节 (02:52)
第5章 项目实战 — 【采用indexedDB存储方案自建本地Mock体系】
5-1 本章导学 (01:51)
5-2 IndexedDB数据存储方案 (05:58)
5-3 开天辟地之数据库与对象仓库objectStore创建 (24:17)
5-4 使用Typescript封装工具类:增、删、改、查 (25:03)
5-5 使用Promise、async、await包装异步事务,自建一套本地Mock体系 (23:59)
5-6 本章小节 (02:36)
第6章 附赠·项目实战番外篇 — 【SSR方案初探】
6-1 本章导学 (02:52)
6-2 CSR、SSR以及同构渲染的区别 (16:16)
6-3 Nuxt3 beta介绍 (04:18)
6-4 先用Nuxt3 beta版本实现一个SSR来尝尝鲜 (20:47)
6-5 本章小节 (05:07)
第7章 项目实战 —【Layout组件封装】
7-1 本章导学 (01:06)
7-2 headerCommon组件封装—在script-setup中使用defineEmits父子组件传参 (30:51)
7-3 国际化的相关Mock接口介绍 (05:56)
7-4 头部组件国际化:调用Mock接口实现国际化语言切换 (13:50)
7-5 底部组件封装:使用Sass的@mixin指令封装Flex布局 (22:39)
7-6 实现Layout组件文案国际化及语言包字段的维护 (16:34)
7-7 本章小节 (03:25)
第8章 项目实战 —【对SPA的第一次SSR改造:实现服务端渲染的基本架构】
8-1 本章导学 (01:45)
8-2 登录页基础布局搭建 (23:21)
8-3 登录页国际化字段维护 (11:14)
8-4 登录页的相关Mock接口介绍:使用Typescript类型别名规范objectStores属性 (09:38)
8-5 登录模块之hook函数封装:登录、注册、登出功能实现【上】 (23:34)
8-6 登录模块之hook函数封装:Vue3中的hook概念【中】 (03:11)
8-7 登录模块之hook函数封装:抽离出两个hook函数实现代码重构【下】 (15:01)
8-8 使用Vuex4共享全局状态:实现跨组件通讯【上】 (15:10)
8-9 使用Vuex4共享全局状态:统一管理网站登录状态、国际化状态【中】 (12:32)
8-10 使用Vuex4共享全局状态:结合Typescript实现类型声明【下】 (10:31)
8-11 Vite+Vue3+TS+SSR的基本原理、构建步骤、目录结构 (06:27)
8-12 对SPA的第一次SSR改造:新建客户端入口、封装工厂函数CreateApp()【上】 (07:29)
8-13 对SPA应用的第一次SSR改造:新建服务端入口、开启本地环境Node服务-1【中】 (14:18)
8-14 对SPA应用的第一次SSR改造:新建服务端入口、开启本地环境Node服务-2【中】 (11:37)
8-15 对SPA应用的第一次SSR改造:设置运行指令开启生产环境Node服务-1【下】 (14:46)
8-16 对SPA应用的第一次SSR改造:设置运行指令开启生产环境Node服务-2【下】 (16:59)
8-17 项目任务:服务端渲染
8-18 本章小节 (05:24)
第9章 项目实战 —【对SPA的第二次SSR改造:客户端结合服务器端实现Hydrate】
9-1 本章导学 (01:24)
9-2 实现首页Flex布局 (20:07)
9-3 第二次SSR改造的基本步骤 (04:26)
9-4 【起】对SPA应用的第二次SSR改造:封装asyncData函数实现服务端数据预取 (14:30)
9-5 【起】对SPA应用的第二次SSR改造:封装asyncData函数实现服务端数据预取-2 (17:43)
9-6 【承】对SPA应用的第二次SSR改造:Vuex接管状态并同步到客户端 (17:57)
9-7 【转】对SPA应用的第二次SSR改造:防止客户端二次预取数据 (23:28)
9-8 【合】对SPA应用的第二次SSR改造:使用ssr-manifest.json渲染预加载指令 (29:24)
9-9 公共组件Pagination封装:实现首页列表数据分页加载-1 (14:31)
9-10 公共组件Pagination封装:实现首页列表数据分页加载 (20:19)
9-11 首页模块组件HomeTabs拆分:实现首页列表数据城市筛选 (12:04)
9-12 项目任务
9-13 本章小节 (17:05)
第10章 项目实战 —【房屋租赁详情页的服务端渲染】
10-1 本章导学 (02:37)
10-2 详情页面基本布局搭建 (17:25)
10-3 详情页渲染:使用asyncData函数获取真实接口数据 (19:07)
10-4 服务端渲染的页面跳转及路由传参 (19:53)
10-5 为Vite开发服务器设置proxy代理 (12:52)
10-6 本章小结 (03:25)
第11章 项目实战 —【订单中心模块的异步封装、历史足迹模块的骨架屏渲染】
11-1 本章导学 (02:20)
11-2 Suspence实现异步组件延迟加载提升用户体验 (17:47)
11-3 房源订单中心的Mock接口介绍 (04:51)
11-4 实现房屋预定功能 (13:08)
11-5 实现订单中心异步组件的数据填充 (12:49)
11-6 Vue3新特性Teleport:心灵传输 (10:35)
11-7 订单模块的登录权限拦截、页面重定向、隔离数据权限【上】 (11:10)
11-8 订单模块的登录权限拦截、页面重定向、隔离数据权限【下】 (13:03)
11-9 历史足迹模块的Mock接口介绍 (03:24)
11-10 实现浏览记录功能 (05:07)
11-11 历史足迹页的数据展示:reactive与ref的异同 (18:54)
11-12 前端数据持久缓存策略:storage与vuex的结合 (16:59)
11-13 纯CSS实现历史足迹页面的瀑布流布局 (10:35)
11-14 详情页面数据侦听:watch与watchEffect的异同 (08:33)
11-15 作业
11-16 本章小结 (02:22)
第12章 项目实战 —【全方位分析网站优化的方案与建议】
12-1 本章导学 (06:21)
12-2 UED优化:Skeleton Screen改善用户体验 (14:26)
12-3 SEO优化:meta元信息处理【上】 (19:03)
12-4 SEO优化:meta元信息处理【下】 (18:37)
12-5 性能优化:gzip压缩 (09:47)
12-6 给咱的网站跑个分:Chrome lighthouse网站性能测评工具 (17:27)
12-7 本章小结 (02:50)
第13章 如何将一个SSR项目成功部署上线
13-1 本章导学 (00:56)
13-2 使用putty和xftp“组合拳”发布程序 (06:27)
13-3 服务器上配置Node、Nginx环境 (08:58)
13-4 Nginx相关配置:资源目录指定、本地代理转发、gzip压缩 (19:10)
13-5 生产环境访问以及Screen进程守护 (13:47)
13-6 话题讨论
13-7 本章小节 (04:31)
第14章 课程总结
14-1 课程回顾 (07:00)
网盘截图:

猜你喜欢
-
PyTorch深度学习,全流程医学影像端到端判别实战项目(2023新版) ,价值448元
2023-09-22 -
three.js-打造微信爆款小游戏跳一跳
2022-11-24 -
Node.js入门到企业Web开发中的应用
2022-11-15 -
跨平台混编框架MUI仿豆瓣电影APP
2022-11-17 -
微信小程序云开发-从0打造云音乐全栈小程序
2022-11-29 -
使用HTML CSS和JavaScript构建5个响应式网站(英文版)|Udemy
2025-08-18 -
利用Go优越的性能,设计与实现高性能企业级微服务网关
2022-12-10 -
小滴课堂-新版Vue3.4+ElementPlus全家桶开发视频项目实战
2024-09-08 -
基于Vue3最新标准,实现后台前端综合解决方案|完结无秘
2023-01-01 -
华杉科技 – Vue2.0+Vue3.0从入门到精通
2024-01-02
-
前端JavaScript面试技巧
2022-11-14 -
程序员三大浪漫–编译原理+操作系统+图形学
2022-12-08 -
JavaScript版 数据结构与算法
2022-11-25 -
实战企业级项目 践行App重构之路
2022-12-03 -
Autojs入门到实战全套课程,手机自动化脚本制作教程
2024-04-20 -
BAT资深工程师由浅入深分析 Tp5&Tp6 底层源码
2022-11-26 -
CSS架构系统精讲 理论+实战玩转蘑菇街
2022-12-20 -
Google老师亲授 TensorFlow2.0 入门到进阶
2022-11-28 -
2023黑马前端V8.0|价值9980
2023-06-21 -
Java性能调优 6步实现项目性能升级
2022-12-11
猜你在找
常见问题FAQ
- 视频加密吗?
- 无密,本站视频全部为超清无密MP4格式
- 怎么发货?
- 课程没更新完怎么办?
- 有问题怎么解决?

 最后编辑:2023-01-06
最后编辑:2023-01-06