- 资源介绍
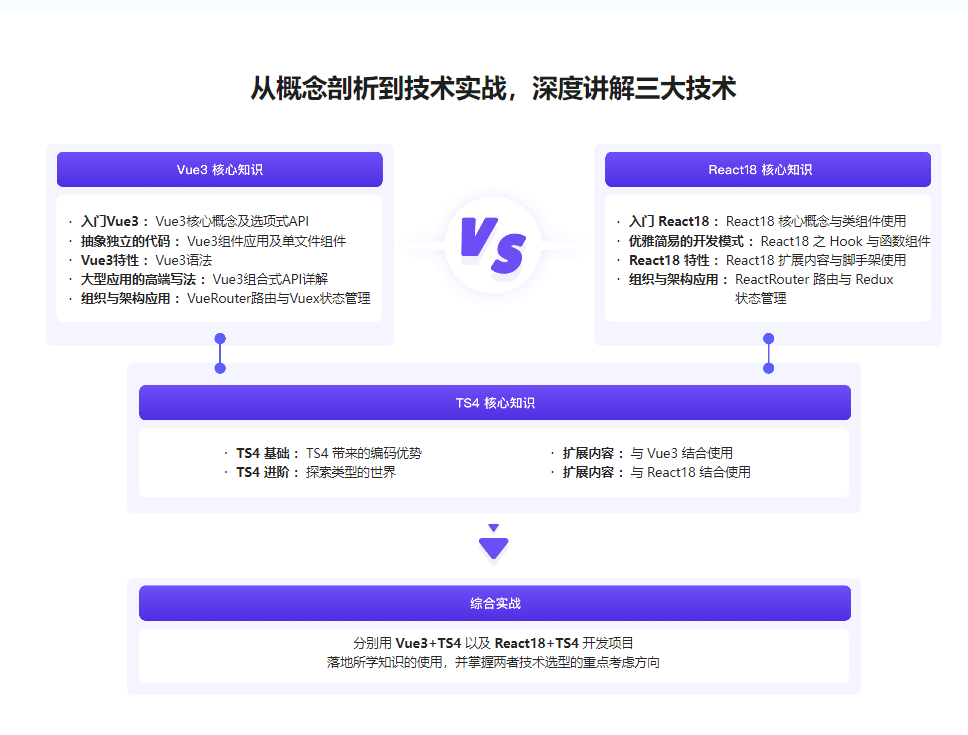
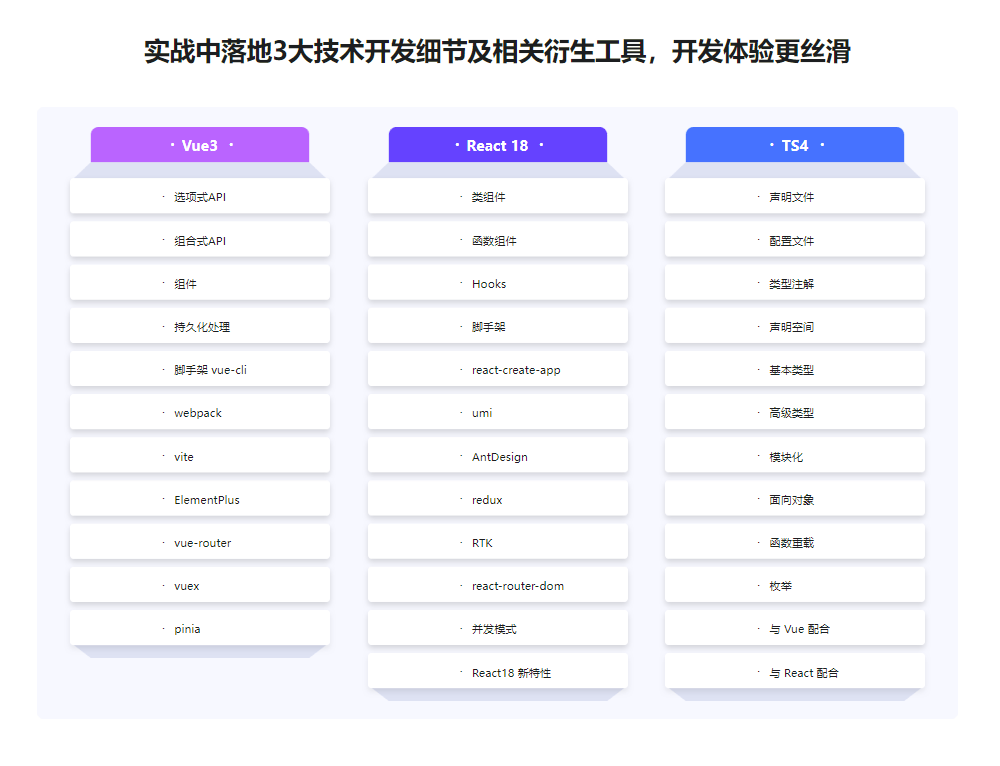
前端项目开发,基本绕不开 Vue + TS 或 React + TS ,因此,这已经成为前端开发工程师日常需掌握的三大热门技术。本课程针对真正的初级前端同学而设,带大家系统地掌握3者目前新版本的原理及应用,更高质量地完成工作!


课程目录:
第1章 课程导学 – 了解本课程必看
1-1 课程介绍 与 学习指南 (15:58)
1-2 课件获取方式及软件版本说明
1-3 项目在线访问地址
1-4 Vue、React、TS的发展历史
第2章 Vue3核心概念及选项式API – 入门Vue3第一步
2-1 章节介绍 (03:51)
2-2 MVC设计模式与MVVM设计模式 (15:43)
2-3 选项式API的编程风格与优势 (06:02)
2-4 声明式渲染及响应式数据实现原理 (11:41)
2-5 指令系统与事件方法及传参处理 (15:53)
2-6 计算属性与侦听器区别与原理(一) (14:09)
2-7 计算属性与侦听器区别与原理(二) (13:14)
2-8 条件渲染与列表渲染及注意点 (21:26)
2-9 class样式与style样式的三种形态 (07:11)
2-10 表单处理与双向数据绑定原理 (09:23)
2-11 生命周期钩子函数及原理分析 (17:52)
2-12 搜索关键词加筛选条件的综合案例 (12:14)
2-13 章节总结 (02:57)
2-14 测试题(选择)
2-15 测试题(实操)
第3章 Vue3组件应用及单文件组件 – 抽象独立的代码
3-1 章节介绍 (03:08)
3-2 组件的概念及组件的基本使用方式 (20:49)
3-3 组件之间是如何进行互相通信的 (20:24)
3-4 组件的属性与事件是如何进行处理的 (10:10)
3-5 组件的内容是如何组合与分发处理的 (10:56)
3-6 仿Element Plus框架的el-button按钮组件实现 (09:26)
3-7 单文件组件SFC及Vue CLI脚手架的安装使用 (15:38)
3-8 脚手架原理之webpack处理html文件和模块打包 (16:57)
3-9 脚手架原理之webpack启动服务器和处理sourcemap (09:59)
3-10 脚手架原理之webpack处理样式模块和图片模块 (08:09)
3-11 脚手架原理之webpack处理单文件组件及loader转换 (06:29)
3-12 Vite3介绍及基本使用
3-13 仿Element Plus的el-rate评分组件实现(单文件组件) (15:27)
3-14 章节总结 (02:51)
3-15 测试题(选择)
3-16 测试题(实操)
第4章 Vue3语法系统进阶 – 全面掌握Vue3特性
4-1 章节介绍 (01:57)
4-2 ref属性在元素和组件上的分别使用 (09:18)
4-3 利用nextTick监听DOM更新后的情况 (05:20)
4-4 自定义指令与自定义全局属性及应用场景 (14:45)
4-5 复用组件功能之Mixin混入 (05:17)
4-6 插件的概念及插件的实现 (08:43)
4-7 Element Plus框架的安装与使用 (12:51)
4-8 transition动画与过渡的实现 (11:14)
4-9 动态组件与keep-alive组件缓存 (08:28)
4-10 异步组件与Suspense一起使用 (07:55)
4-11 跨组件间通信方案 Provide_Inject (08:05)
4-12 Teleport实现传送门功能 (10:57)
4-13 虚拟DOM与render函数及Diff算法 (07:42)
4-14 章节总结 (05:46)
4-15 测试题(选择)
4-16 测试题(实操)
第5章 Vue3组合式API详解 – 大型应用的高端写法
5-1 章节介绍 (04:29)
5-2 setup方法与script_setup及ref响应式 (10:44)
5-3 事件方法_计算属性_reactive_toRefs (08:51)
5-4 生命周期_watch_watchEffect-1 (13:26)
5-5 生命周期_watch_watchEffect-2 (10:03)
5-6 跨组件通信方案provide_inject (10:27)
5-7 复用组件功能之use函数 (06:05)
5-8 利用defineProps与defineEmits进行组件通信 (06:28)
5-9 利用组合式API开发复杂的搜索功能 (06:42)
5-10 利用组合式API开发搜索提示列表 (11:33)
5-11 利用组合式API开发搜索结果列表 (07:42)
5-12 利用组合式API开发搜索历史列表 (14:37)
5-13 章节总结 (02:01)
5-14 测试题(选择)
5-15 测试题(实操)
第6章 VueRouter路由与Vuex状态管理 – 组织与架构应用
6-1 章节介 绍 (04:04)
6-2 什么是前端路由以及路由两种模式实现原理
6-3 路由的基本搭建与嵌套路由模式 (13:03)
6-4 动态路由模式与编程式路由模式 (08:19)
6-5 命名路由与命名视图与路由元信息 (08:37)
6-6 路由传递参数的多种方式及应用场景 (07:58)
6-7 详解route对象与router对象 (05:57)
6-8 路由守卫详解及应用场景 (10:22)
6-9 Vuex状态管理的概念及组件通信的总结
6-10 Vuex共享状态的基本开发流程 (08:11)
6-11 Vuex处理异步状态及应用场景 (07:29)
6-12 Vuex计算属性和辅助函数的使用 (07:02)
6-13 Vuex-persist对数据进行持久化处理 (06:28)
6-14 Vuex分割模块及多状态管理 (11:05)
6-15 组合式API中使用Router和Vuex注意事项 (06:18)
6-16 Router_Vuex的任务列表综合案例 (12:33)
6-17 Vue状态管理之Pinia存储库
6-18 搭建 Vite3 + Pinia2 组合模式 (20:11)
6-19 章节总结 (03:38)
6-20 测试题(选择)
6-21 测试题(实操)
第7章 TS4类型系统之基础使用 – TS4带来的编码优势
7-1 章节介绍 (01:54)
7-2 为什么使用TS和TS运行环境搭建 (20:29)
7-3 类型声明空间与变量声明空间 (04:36)
7-4 类型注解与类型推断 (03:23)
7-5 类型分类与联合类型与交叉类型 (07:05)
7-6 never类型与any类型与unknown类型 (10:20)
7-7 类型断言与非空断言 (04:57)
7-8 数组类型与元组类型 (03:54)
7-9 对象类型与索引签名 (10:58)
7-10 函数类型与void类型 (08:59)
7-11 函数重载与可调用注解 (12:57)
7-12 枚举类型与const枚举 (11:47)
7-13 章节总结 (03:38)
7-14 测试题(选择)
7-15 测试题(实操)
第8章 TS4类型系统之进阶使用 – 带您探索类型的世界
8-1 章节介绍 (01:01)
8-2 详解接口与类型别名之间区别 (09:38)
8-3 字面量类型和keyof关键字 (06:40)
8-4 类型保护与自定义类型保护 (09:58)
8-5 定义泛型和泛型常见操作 (16:01)
8-6 类型兼容性详解 (06:38)
8-7 映射类型与内置工具类型 (17:25)
8-8 条件类型和infer关键字 (14:58)
8-9 类中如何使用类型 (12:11)
8-10 章节总结 (03:30)
8-11 测试题(选择)
8-12 测试题(实操)
第9章 TS4扩展内容与Vue3结合使用 – 融会贯通TS结合Vue
9-1 章节介绍 (02:24)
9-2 d.ts声明文件和declare关键字 (11:12)
9-3 @types和DefinitelyTyped仓库 (07:01)
9-4 lib.d.ts和global.d.ts (04:28)
9-5 详解tsconfig.json配置文件 (29:13)
9-6 Vue选项式API中如何使用TS (11:45)
9-7 Vue选项式API中组件通信使用TS (10:42)
9-8 Vue组合式API中如何使用TS (05:57)
9-9 Vue组合式API中组件通信使用TS (08:44)
9-10 VueRouter路由如何使用TS (12:22)
9-11 Vuex状态管理如何使用TS (12:14)
9-12 -1Vuex状态管理如何使用TS (14:16)
9-13 Pinia状态管理如何使用TS
9-14 Element Plus中如何使用TS (06:57)
9-15 章节总结 (04:01)
9-16 测试题(选择)
9-17 测试题(实操)
第10章 Vue+TS项目:初始化工程与整体架构
10-1 章节介绍 (04:51)
10-2 后端接口文档说明及在线数据访问 (07:44)
10-3 本地接口启动及数据访问 (07:31)
10-4 脚手架安装及第三方模块安装与配置 (10:07)
10-5 架构项目路由系统及对应页面 (16:03)
10-6 对axios进行二次封装处理 (18:02)
10-7 架构项目状态管理系统及对应模块 (17:55)
10-8 章节总结 (04:11)
第11章 Vue+TS项目:登录页与首页实现
11-1 章节介绍 (01:25)
11-2 搭建登录界面及iconfont图标使用 (19:59)
11-3 收集登录数据及表单验证功能 (11:58)
11-4 完成登录功能及token持久化存储 (11:23)
11-5 添加路由权限及登录拦截 (09:04)
11-6 请求头发送token和获取用户信息 (16:37)
11-7 拆分首页头部组件和侧边栏组件 (19:35)
11-8 拆分首页导航组件和主体区域组件 (06:26)
11-9 完成动态权限菜单及路由跳转 (24:32)
11-10 完成头部交互与动态面包屑 (12:03)
11-11 章节总结 (01:45)
第12章 Vue+TS项目:打卡签到页与异常考勤页实现
12-1 章节介绍 (01:12)
12-2 打卡签到页描述列表和日历布局 (16:00)
12-3 月份控件联动描述列表和日历 (12:40)
12-4 状态管理用户打卡信息 (15:22)
12-5 日历数据渲染与在线打卡签到 (18:39)
12-6 描述列表数据渲染与签到联动 (14:00)
12-7 异常考勤页时间线布局 (12:21)
12-8 打卡签到联动异常考勤 (07:38)
12-9 时间线数据渲染与交互功能实现 (16:57)
12-10 章节总结 (02:33)
第13章 Vue+TS项目:添加审批页与我的审批页实现
13-1 章节介绍 (01:23)
13-2 添加审批页功能栏与数据表格布局 (17:57)
13-3 分页处理与筛选功能实现 (17:06)
13-4 弹出框布局与初始数据渲染 (22:47)
13-5 弹出框数据收集与添加审批 (21:48)
13-6 联动异常考勤页及数据处理 (15:02)
13-7 我的审批页功能栏与数据表格布局 (12:29)
13-8 我的审批页功能实现与更新审批信息 (12:43)
13-9 渲染消息提醒与交互功能实现 (14:54)
13-10 更新消息提醒与消除消息提醒 (12:11)
13-11 章节总结 (02:03)
13-12 项目优化 – 添加403 404 500页面 (13:01)
13-13 项目优化 – Vite+Pinia 对项目进行改造 (26:38)
第14章 React18核心概念与类组件使用 – 入门React18第一步
14-1 章节介绍 (02:10)
14-2 虚拟DOM与React18新的渲染写法 (12:46)
14-3 什么是JSX及JSX详细使用方式(一) (18:56)
14-4 什么是JSX及JSX详细使用方式(二) (10:15)
14-5 如何进行条件渲染与列表渲染 (13:13)
14-6 类组件基本使用及组件通信 (09:39)
14-7 props细节详解及注意事项 (16:48)
14-8 类组件中事件的使用详解 (08:09)
14-9 类组件响应式视图实现与原理 (05:30)
14-10 state细节详解及React18的自动批处理 (13:05)
14-11 PureComponent与shouldComponentUpdate (14:34)
14-12 immutable.js不可变数据集合 (11:41)
14-13 Refs操作DOM及操作类组件 (08:50)
14-14 详解受控组件及各种表单中的使用 (13:41)
14-15 详解非受控组件的实现方案 (06:11)
14-16 详解常见生命周期钩子函数 (12:13)
14-17 详解不常见生命周期钩子函数 (15:44)
14-18 组件内容的组合模式 (03:52)
14-19 复用组件功能之Render Props模式 (06:35)
14-20 复用组件功能之HOC高阶组件模式 (05:02)
14-21 组件跨层级通信方案Context (05:06)
14-22 简易购物车的综合案例 (19:09)
14-23 章节总结 (03:41)
14-24 测试题(选择)
14-25 测试题(实操)
第15章 React18之Hook与函数组件 – 优雅简易的开发模式
15-1 章节介绍 (01:39)
15-2 函数组件基本使用及点标记组件写法 (07:26)
15-3 Hook概念及Hook之useState函数 (19:09)
15-4 详解Hook之useEffect函数 (19:27)
15-5 详解Hook之useRef函数 (15:19)
15-6 详解Hook之useContext函数 (04:29)
15-7 函数组件性能优化之React.memo (09:19)
15-8 详解Hook之useCallback与useMemo函数 (07:07)
15-9 详解Hook之useReducer函数 (09:44)
15-10 React18之并发模式与startTransition (12:36)
15-11 React18之useTransition与useDeferredValue (06:06)
15-12 函数组件功能复用之自定义Hook (05:00)
15-13 简易购物车的Hook版本 (13:25)
15-14 章节总结 (02:27)
15-15 测试题(选择)
15-16 测试题(实操)
第16章 React18扩展内容与脚手架使用 – 全面掌握React18特性
16-1 章节介绍 (01:14)
16-2 脚手架安装及vsCode插件安装 (20:21)
16-3 脚手架下样式处理方式及Sass支持 (19:43)
16-4 Ant Design框架的安装与使用(一) (15:34)
16-5 Ant Design框架的安装与使用(二) (15:50)
16-6 仿Ant Design的Button组件实现 (14:34)
16-7 仿Ant Design的Rate组件实现 (13:03)
16-8 react-transition-group模块实现动画功能 (16:37)
16-9 createPortal传送门与逻辑组件的实现 (16:38)
16-10 React.lazy与React.Suspense与错误边界 (12:49)
16-11 章节总结 (02:51)
16-12 测试题(选择)
16-13 测试题(实操)
第17章 ReactRouter路由与Redux状态管理 – 组织与架构应用
17-1 章节介绍 (01:59)
17-2 ReactRouterV6.4 基础路由搭建 (19:07)
17-3 动态路由模式与编程式路由模式 (08:03)
17-4 useSearchParams与useLocation函数 (06:35)
17-5 默认路由展示与重定向路由与404处理 (05:59)
17-6 路由loader函数与redirect方法 (08:46)
17-7 自定义全局守卫与自定义元信息 (12:12)
17-8 Redux状态管理的基本流程 (18:40)
17-9 react-redux简化对Redux的使用 (06:38)
17-10 如何处理多个reducer函数及Redux模块化 (09:54)
17-11 redux-thunk中间件处理异步操作 (10:17)
17-12 Redux-Toolkit(RTK)改善Redux使用体验 (13:16)
17-13 Redux-Toolkit(RTK)如何处理异步任务 (08:32)
17-14 通过redux-persist进行数据持久化处理 (06:13)
17-15 路由加状态管理的登录拦截综合案例 (13:52)
17-16 类组件中如何使用路由和状态管理
17-17 章节总结 (03:47)
17-18 测试题(选择)
17-19 测试题(实操)
持续更新中。。。
已更新完结
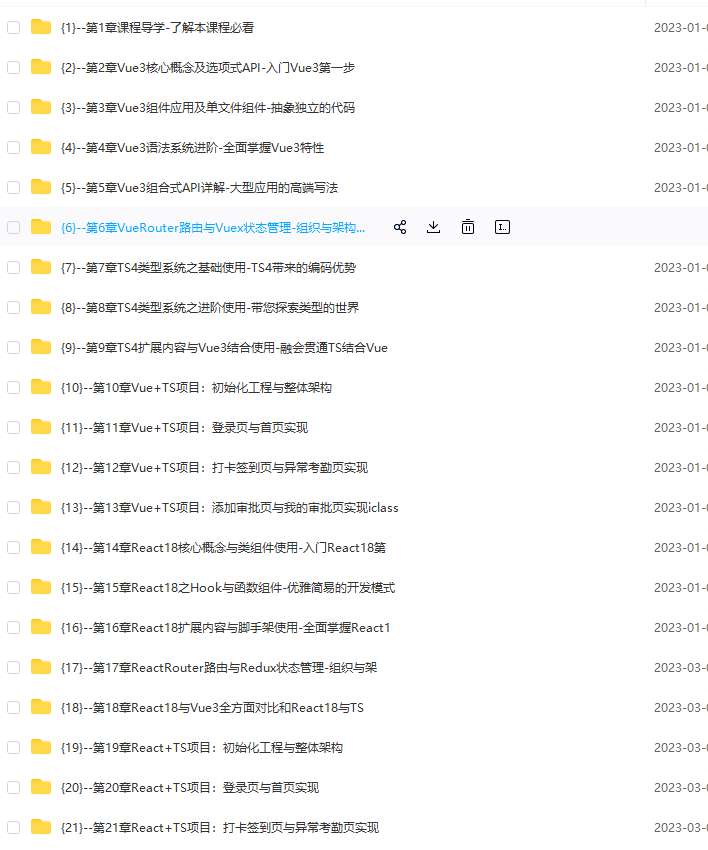
网盘截图:


猜你喜欢
-
AI时代人人必修课-提示词工程+大语言模型 多场景实战
2025-03-30 -
迈向高级的Java面试突围课
2022-12-18 -
Python操作三大主流数据库
2022-11-14 -
基于 Vue3 ,打造前台+中台通用开发提效解决方案
2023-01-02 -
产品经理电商系统实战,掌握前后端设计精髓
2023-11-19 -
大厂资深面试官 带你破解Android高级面试
2022-11-25 -
SpringBoot+Vue3 项目实战,打造企业级在线办公系统
2022-12-24 -
SpringCloud整合Dubbo3实战高并发微服务架构设计
2023-05-12 -
尚硅谷-基于Vue3全家桶开发《在线医疗服务平台》
2024-11-24 -
音视频小白系统入门课
2022-12-03
-
SpringBoot 在线协同办公小程序开发 全栈式项目实战
2022-12-18 -
学习Hyperledger Fabric实战联盟链
2022-11-23 -
10小时入门大数据
2022-11-14 -
Python3实战Spark大数据分析及调度
2022-11-23 -
TP6.0从0到1构建高并发电商服务系统
2022-12-03 -
精讲Java定时任务框架Elastic-Job和Quartz
2022-11-26 -
Web前端性能优化
2022-11-15 -
Stable Diffusion 商业变现与绘画大模型多场景实战
2024-08-02 -
百万级高并发WebRTC流媒体服务器设计与开发
2022-11-30 -
重学C++ ,重构你的C++知识体系
2022-12-03
猜你在找
常见问题FAQ
- 视频加密吗?
- 无密,本站视频全部为超清无密MP4格式
- 怎么发货?
- 课程没更新完怎么办?
- 有问题怎么解决?

 最后编辑:2023-03-13
最后编辑:2023-03-13